This is the multi-page printable view of this section. Click here to print.
Web Design & Languages
- 1:
- 1.1:
- 1.1.1: CSS Padding
- 1.1.2: CSS Variables
- 1.2:
- 2:
1 -
1.1 -
1.1.1 - CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding - Individual Sides
CSS has properties for specifying the padding for each side of an element:
padding-toppadding-rightpadding-bottompadding-left
All the padding properties can have the following values:
- length - specifies a padding in px, pt, cm, etc.
- % - specifies a padding in % of the width of the containing element
- inherit - specifies that the padding should be inherited from the parent element Note: Negative values are not allowed.
Example
Set different padding for all four sides of a <div> element:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Padding - Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
padding-toppadding-rightpadding-bottompadding-leftSo, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
div {
padding: 25px 50px 75px 100px;
}
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
div {
padding: 25px 50px 75px;
}
1.1.2 - CSS Variables
The var() function is used to insert the value of a CSS variable.
CSS variables have access to the DOM, which means that you can create variables with local or global scope, change the variables with JavaScript, and change the variables based on media queries.
A good way to use CSS variables is when it comes to the colors of your design. Instead of copy and paste the same colors over and over again, you can place them in variables.
The Traditional Way
The following example shows the traditional way of defining some colors in a style sheet (by defining the colors to use, for each specific element):
Example
body { background-color: #1e90ff; }
h2 { border-bottom: 2px solid #1e90ff; }
.container {
color: #1e90ff;
background-color: #ffffff;
padding: 15px;
}
button {
background-color: #ffffff;
color: #1e90ff;
border: 1px solid #1e90ff;
padding: 5px;
}
How var() Works
First of all: CSS variables can have a global or local scope.
Global variables can be accessed/used through the entire document, while local variables can be used only inside the selector where it is declared.
To create a variable with global scope, declare it inside the :root selector. The :root selector matches the document’s root element.
To create a variable with local scope, declare it inside the selector that is going to use it.
The following example is equal to the example above, but here we use the var() function.
First, we declare two global variables (–blue and –white). Then, we use the var() function to insert the value of the variables later in the style sheet:
Example
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body { background-color: var(--blue); }
h2 { border-bottom: 2px solid var(--blue); }
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
1.2 -
2 -
2.1 -
Welcome to Hugo page.
Hugo is the world’s fastest static website engine. It’s written in Go (aka Golang) and developed by bep, spf13 and friends.
Below you will find some of the most common and helpful pages from our documentation.
Welcome to the page
2.1.1 -
hello
2.1.2 -
Windows
Editions
Hugo is available in two editions: standard and extended. With the extended edition you can:
- Encode WebP images (you can decode WebP images with both editions)
- Transpile Sass to CSS using the embedded LibSass transpiler We recommend that you install the extended edition.
Prerequisites
Although not required in all cases, Git and Go are often used when working with Hugo.
Git is required to:
- Use the Hugo Modules feature
- Build Hugo from source
- Install a theme as a Git submodule
- Access commit information from a local Git repository
- Host your site with services such as AWS Amplify, CloudCannon, Cloudflare Pages, GitHub Pages, GitLab Pages, and Netlify.
Go is required to:
- Use the Hugo Modules feature
- Build Hugo from source Please refer to the Git and Go documentation for installation instructions.
Prebuilt binaries
Prebuilt binaries are available for a variety of operating systems and architectures. Visit the latest release page, and scroll down to the Assets section.
- Download the archive for the desired edition, operating system, and architecture
- Extract the archive
- Move the executable to the desired directory
- Add this directory to the
PATHenvironment variable - Verify that you have execute permission on the file Please consult your operating system documentation if you need help setting file permissions or modifying your PATH environment variable.
If you do not see a prebuilt binary for the desired edition, operating system, and architecture, install Hugo using one of the methods described below.
Package managers
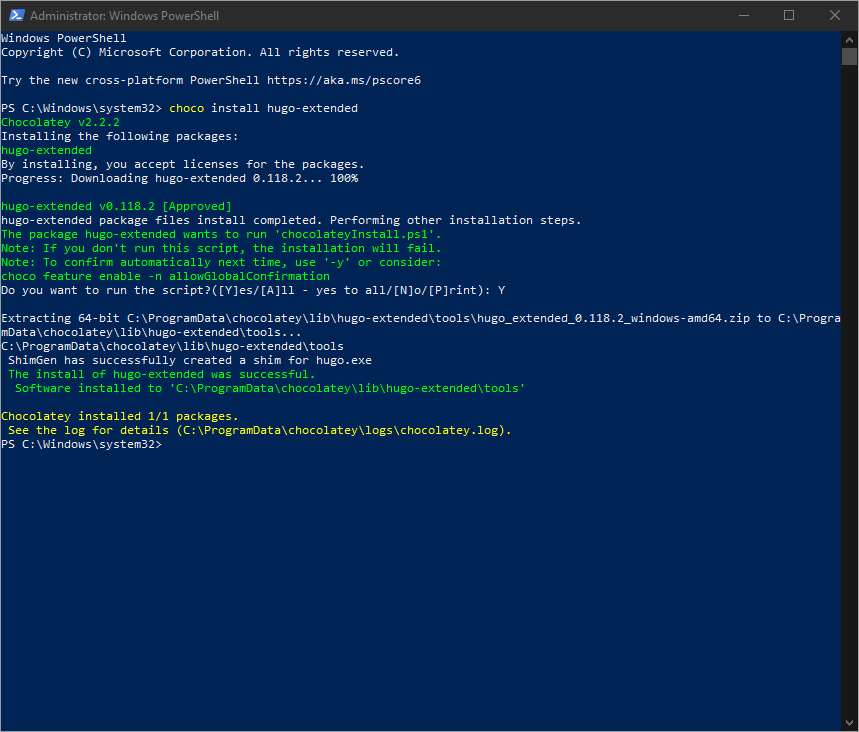
Chocolatey
Chocolatey is a free and open source package manager for Windows. This will install the extended edition of Hugo:
Chocolateycan be installed with this guide.- After the Install of choco we can use the command below to install
hugo-extendedchoco install hugo-extended
Scoop
Scoop is a free and open source package manager for Windows. This will install the extended edition of Hugo:
scoop install hugo-extended
Docker
Erlend Klakegg Bergheim graciously maintains Docker images based on images for Alpine Linux, Busybox, Debian, and Ubuntu.
docker pull klakegg/hugo
Build from source
To build Hugo from source you must:
- Install Git
- Install Go version 1.18 or later
- Update your PATH environment variable as described in the Go documentation The install directory is controlled by the GOPATH and GOBIN environment variables. If GOBIN is set, binaries are installed to that directory. If GOPATH is set, binaries are installed to the bin subdirectory of the first directory in the GOPATH list. Otherwise, binaries are installed to the bin subdirectory of the default GOPATH ($HOME/go or %USERPROFILE%\go).
Then build and test:
go install -tags extended github.com/gohugoio/hugo@latest
hugo version
When building the extended edition of Hugo from source on Windows, you will also need to install the GCC compiler. See these detailed instructions.
Comparison
Prebuilt binaries Package managers Docker Build from source
Easy to install? ✔️ ✔️ ✔️ ✔️
Easy to upgrade? ✔️ ✔️ ✔️ ✔️
Easy to downgrade? ✔️ ✔️ 1 ✔️ ✔️
Automatic updates? ❌ ❌ 2 ❌ 2 ❌
Latest version available? ✔️ ✔️ ✔️ ✔️
Easy if a previous version is still installed. ↩︎
Possible but requires advanced configuration. ↩︎ ↩︎